
Tools, love them or hate them there are tons of tools to choose from. Here are 3 tools that can help you improve your developer experience and make your coding more efficient and enjoyable.
1. Wallaby.js
Website: Wallabyjs.com
Wallaby, what is it?
Wallaby.js is an intelligent test runner that automatically runs your tests in the background as you code, providing you, the developer, quick feedback on your code changes with visual cues of your test results, code coverage, and performance metrics.
Why should you care?
Wallaby.js can help you write better code faster by providing instant feedback on your code changes. It can help you catch bugs early, improve your test coverage, and make you more productive by reducing the time you spend waiting for your tests to run.
How to get started?
I personally use VSCode to write my code and Wallaby.js has a plugin for VSCode that you can install. You can also use Wallaby.js with other editors like WebStorm, IntelliJ IDEA, and Sublime Text. Just visit their docs found here to get started.
2. Pretty TypeScript Errors
Website: Pretty TypeScript Errors
Pretty TypeScript Errors, what is it?
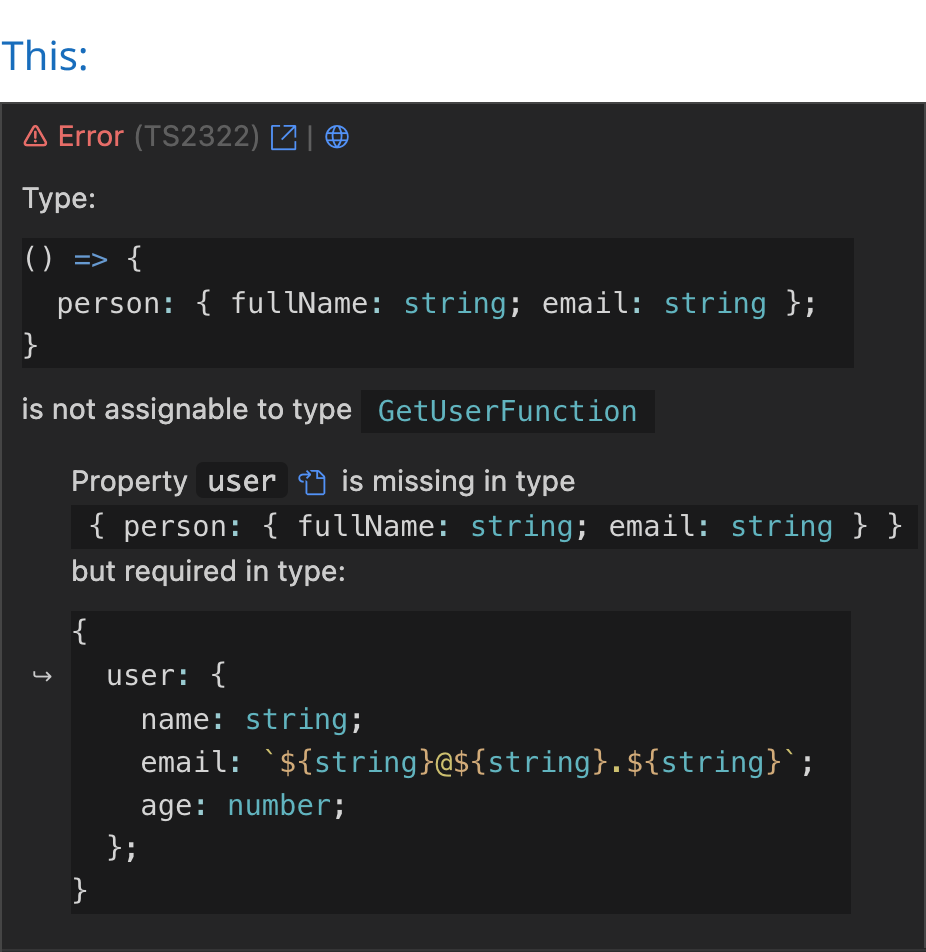
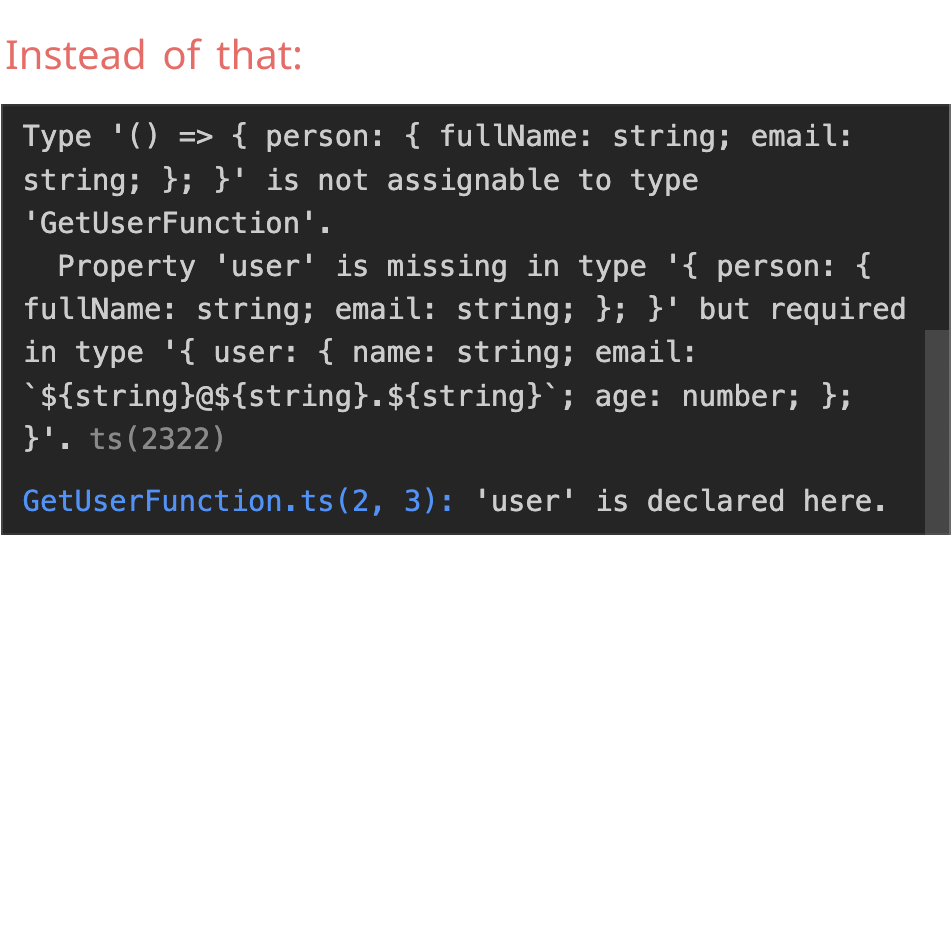
I work with TypeScript daily and often find myself trying to parse through type errors that are nearly impossible to read. Enter Pretty TypeScript Errors, a TypeScript error formatter that makes it easier for you to understand what went wrong and how to address it.


Why should you care?
I mean... just look at the images above. Pretty TypeScript Errors can save you time and frustration by making it easier for you to understand and fix your TypeScript errors. It can help you write better TypeScript code by providing you with clear and concise error messages.
How to get started?
Unfortunately, Pretty TypeScript Errors is only available for VSCode. You can install it from the VSCode marketplace here.
3. Prettify TypeScript: Better TypeScript Previews
Website: Prettify TypeScript: Better TypeScript Previews
Prettify TypeScript: Better TypeScript Previews, what is it?
I love TypeScript, however, I find it frustrating that I can't preview my TypeScript code in a more readable format. Prettify TypeScript: Better TypeScript Previews solves that problem by providing you with a more readable preview that gives you details about the members of the type. To make things even better, its highly customizable, allowing you to adjust the things you want to see in your previews such as maximum depth, maximum array length, and more.

Why should you care?
You really shouldn't because you are the best developer in the world and you never make mistakes. For the rest of us mortals, Prettify TypeScript: Better TypeScript Previews makes the process of debugging and understanding TypeScript code easier and more enjoyable.
How to get started?
Prettify TypeScript: Better TypeScript Previews is only available for VSCode. You can install it from the VSCode marketplace here.
Conclusion
There you have it, 3 tools that can help you improve your developer experience and make your coding more efficient and enjoyable. I hope you found this article helpful and that you give these tools a try.